
WordPress mit Bedrock
WordPress ist eines der am meisten verbreiteten Content-Management-Systeme (CMS) der Welt. Es ist für Benutzer einfach zu bedienen, es kann sowohl von Benutzern als wie auch von Webentwicklern leicht erweitert werden und es bringt alles mit was eine Webseite braucht. Ja, bei Bedarf auch ein eigenes Shop Plugin. Doch wie steht es um die interne Ordnung in WordPress aus? Was passiert, wenn unzählige Plugins und Themes installiert wurden, wieder deinstalliert wurden, viel in den Einstellungen probiert wurde, usw.? Was bleibt übrig? Hier erklären wir was Bedrock ist und zeigen wie die Vorteile von Bedrock aussehen.
Das Problem
Aus dem zuvor geschilderten Szenario einer Webseite an der viel probiert wurde, unzählige Plugins und Themes installiert und wieder deinstalliert wurden, gibt es zwei Aspekte von dem was nach solch einem “ausprobieren” übrig bleibt. Hier ist auf der einen Seite das Dateisystem und auf der anderen Seite die Datenbank.
Einige Plugins und Themes die Datenbanktabellen erstellen, löschen diese inzwischen bei der Deinstallation des Plugins oder Themes oder fragen zumindest ob die Datenbanktabellen auch gelöscht werden sollen. Viele Plugins oder Themes machen dies aber nicht und was zurück bleibt ist eine Menge Müll in der Datenbank, ganz zu schweigen von den Datensätzen die in den WordPress Core-Tabellen (WordPress System Datenbanktabellen) abgelegt werden. Diese bleiben, wenn das Plugin oder Theme das nicht bereinigt, bis zum Ende der Lebenszeit der Webseite in den Datenbanktabellen enthalten.
Im Filesystem sieht das ähnlich aus. Es werden Ordner und Dateien im wp-content Ordner abgelegt. Davon sind einige Dateien und Ordner persistent und für den Betrieb des Plugins oder Themes essentiell, andere nur temporär. Auch hier gibt es glücklicherweise Plugins und Themes die bei der Deinstallation aufräumen. Aber ebenso wie bei der Datenbank, bleibt hier mit der Zeit viel Müll zurück.
Was hat das mit Bedrock zu tun? Neben vielen anderen tollen Eigenschaften, ist Bedrock für Entwickler eine angenehme Art Ordnung im Filesystem zu halten. Dazu später mehr.
Bedrock
Zunächst soll hier einmal genau erläutert werden was Bedrock ist. Bedrock selbst beschreibt sich auf seiner Webseite (Zitat): “WordPress boilerplate with Composer, easier configuration, and an improved folder structure” (zu deutsch “WordPress Vorlage mit Composer, einfacherer Konfiguration und verbesserter Ordnerstruktur”).
Composer ist eine Hilfssoftware, die es ermöglicht einfacher Drittherstellersoftware zu installieren und dabei die Kontrolle über Versionen und Kompatibilitäten zu behalten. Mit Composer können auch Plugins und Themes installiert werden. Weitere Details zu Composer finden Sie in diesem Artikel Drittanbietersoftware mit Composer verwalten.
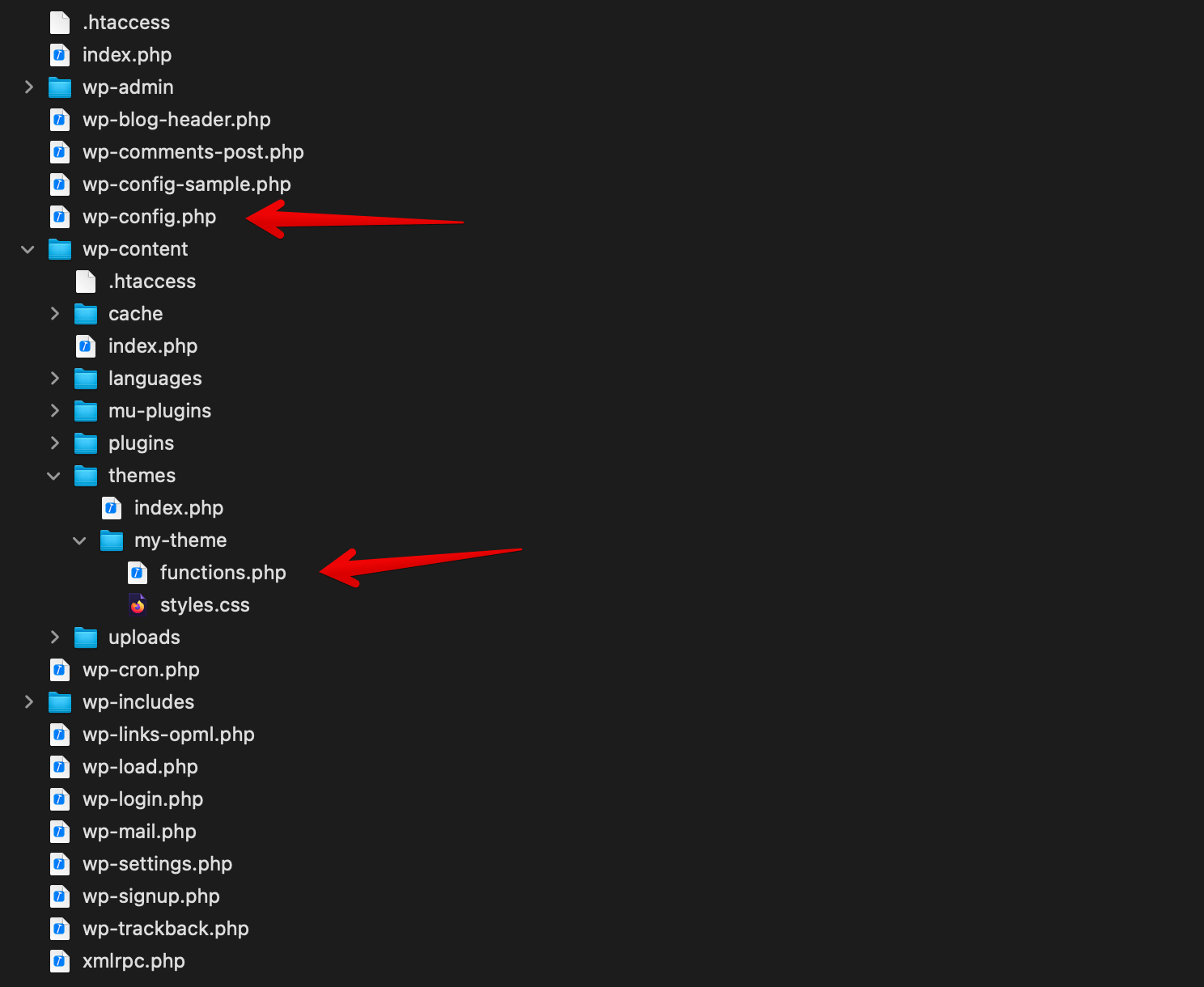
Bedrock zielt darauf ab, Konfiguration und auch Funktionalitäten zentral an einem Ort zu verwalten. Aus klassischen WordPress-Installationen ist das Vorgehen bekannt, dass Konfigurationen in der Datei wp-config.php abgelegt werden und alle seitenspezifischen Konfigurationen und Funktionalitäten landen zum größten Teil in der Datei functions.php des verwendeten Themes oder Child-Themes. Bei umfangreichen Seiten endet dies oft in einer, über mehrere tausend Codezeilen, langen Datei, die sehr chaotisch wirkt und nicht mehr leicht zu durchschauen ist.

Mit der Installation von Bedrock lässt sich das alles recht einfach sauber halten.

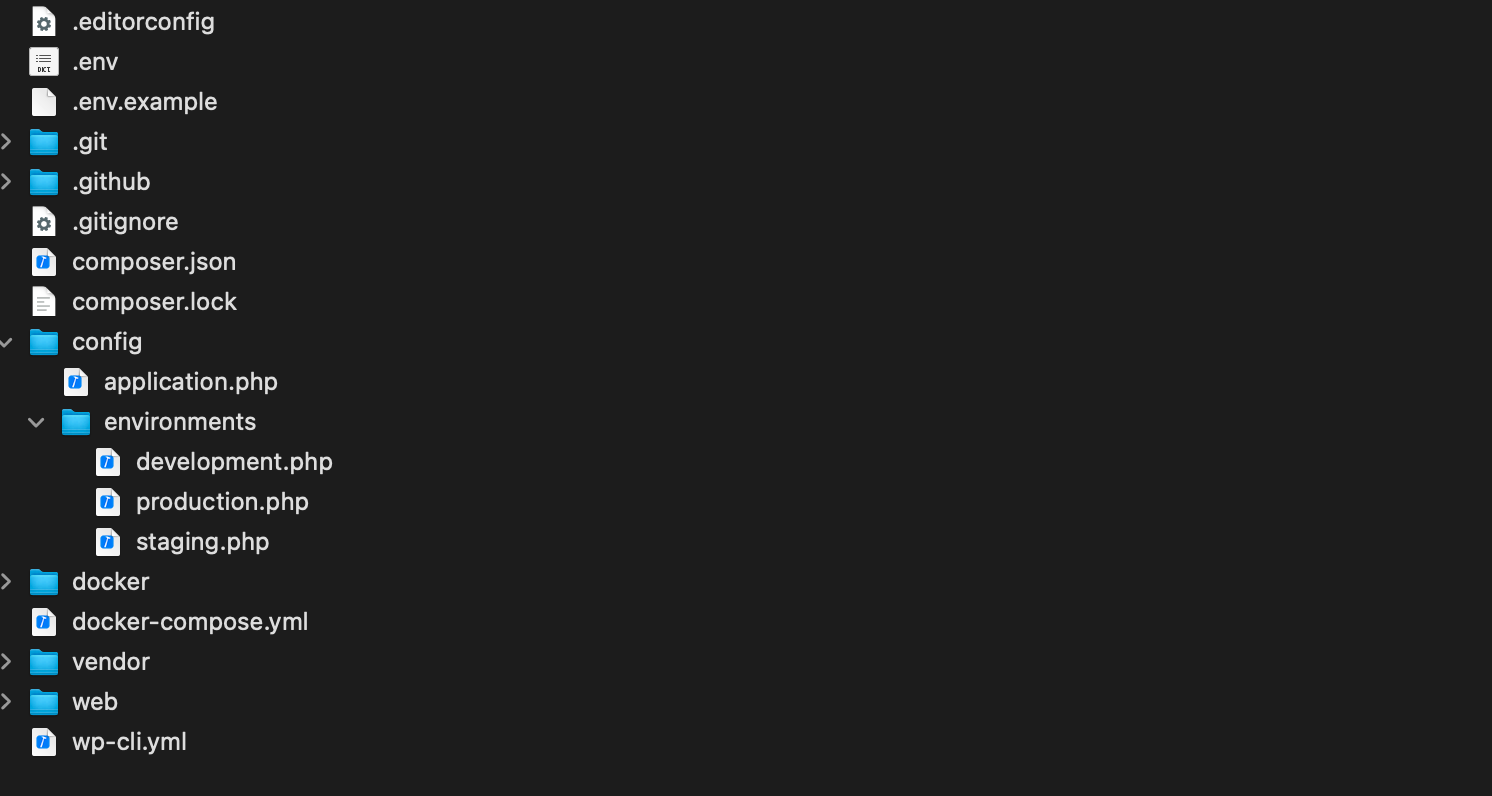
Die Ordnerstruktur zeigt auf den ersten Blick keinerlei WordPress spezifischen Dateien oder Ordner auf. Vielmehr sind erst einmal nur umgebungs- und konfigurationsspezifische Dateien zu sehen. Dabei werden umgebungsspezifische Konfigurationen im Ordner config abgelegt. Die Datei config/application.php enthält dabei globale Konfigurationseinstellungen und die Files im Ordner environments enthalten die umgebungsspezifischen Konfigurationen für die lokale Entwicklungsumgebung (config/environments/development.php), die Testumgebung (config/environments/staging.php) und die Produktivumgebung (config/environments/production.php). In der Datei composer.json sind die zu installierten Drittherstellersoftwarepakete definiert (wozu Plugins, Themes, Libraries und auch WordPress selbst gehören). Die Datei composer.json beinhaltet neben der Definition der zu installierenden Software auch die Konfiguration wo die zu installierende Software abgelegt werden soll. Hier ist definiert, dass Themes im Ordner web/app/themes, Plugins im Ordner web/app/plugins, WordPress im Ordner web/wp und Libraries im Ordner vendor abgelegt werden sollen.
Die Vorteile
Der große Vorteil liegt darin, dass:
- alles sauber strukturiert ist und
- alle Drittherstellersoftware nicht mit in unsere Versionierung genommen werden muss
Besonders der zweite Punkt macht die Verwaltung der Drittherstellersoftware bei Updates besonders einfach und es muss keine Drittherstellersoftware mit in die eigene Versionierung aufgenommen werden.
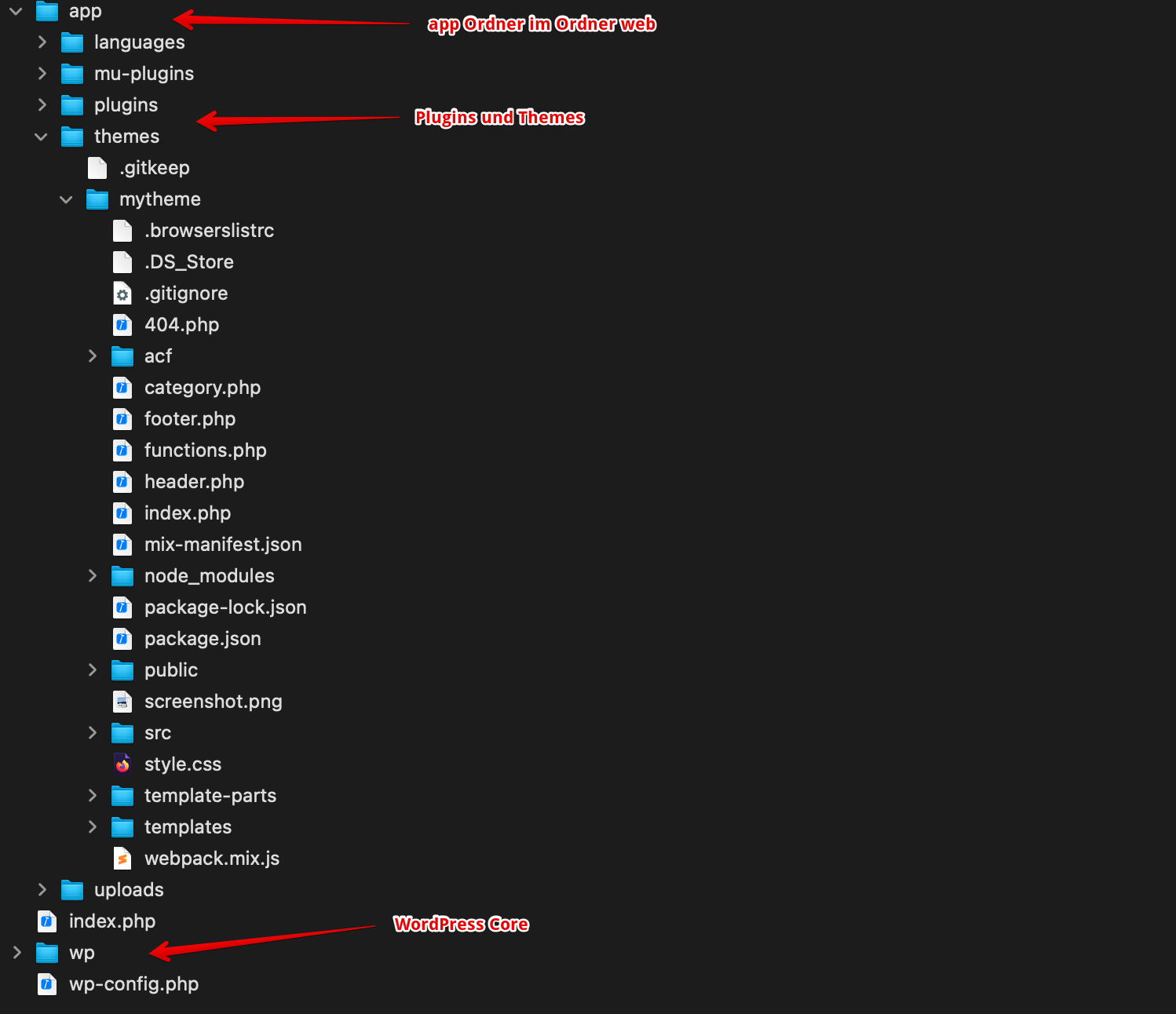
Die Ordnerstruktur des Ordners web:

Updates der Drittherstellersoftwarepakete lassen sich einfach über Composer mit einem Befehl updaten. Der Document Root des Webservers wird hierbei auf den Ordner web gesetzt. Damit ist alles außerhalb des Ordners nicht direkt durch den Webserver zu erreichen, wodurch auch z.B. nicht das Verzeichnis .git von der Außenwelt abgerufen werden kann.
Durch einen sauber aufgesetzten Build-Porzess, bei dem alles was auf den Produktions-Server gepackt werden soll, zusammen gestellt wird, ist es auch möglich sich ein Stück weit unabhängig von einem bestimmten Hostinganbieter zu machen, denn ein sauber zusammengestellter Build macht das Deployment (die Bereitstellung auf dem Produktions-Server) auf einem anderen Server sehr einfach. Natürlich müssen hier dann auch immer der uploads Ordner von WordPress sowie die Datenbank verfügbar sein, denn beides ist nicht Teil des Build-Prozesses.
Bedrock extended
Diese zuvor vorgestellte Struktur mit Bedrock ist schon ziemlich sauber, aber beim genaueren Hinschauen ist zu erkennen, dass die Struktur innerhalb des Themes immer noch sehr stark der Struktur der Themes in einem Standard-Wordpress ähnelt. Auch hier wächst der Inhalt der Datei functions.php wieder rasant an. Dies kann nun weiter verfeinert werden, indem einzelne Teile aus dem Theme heraus extrahiert und direkt in die Hauptordnerstruktur des Projekts gelegt werden.

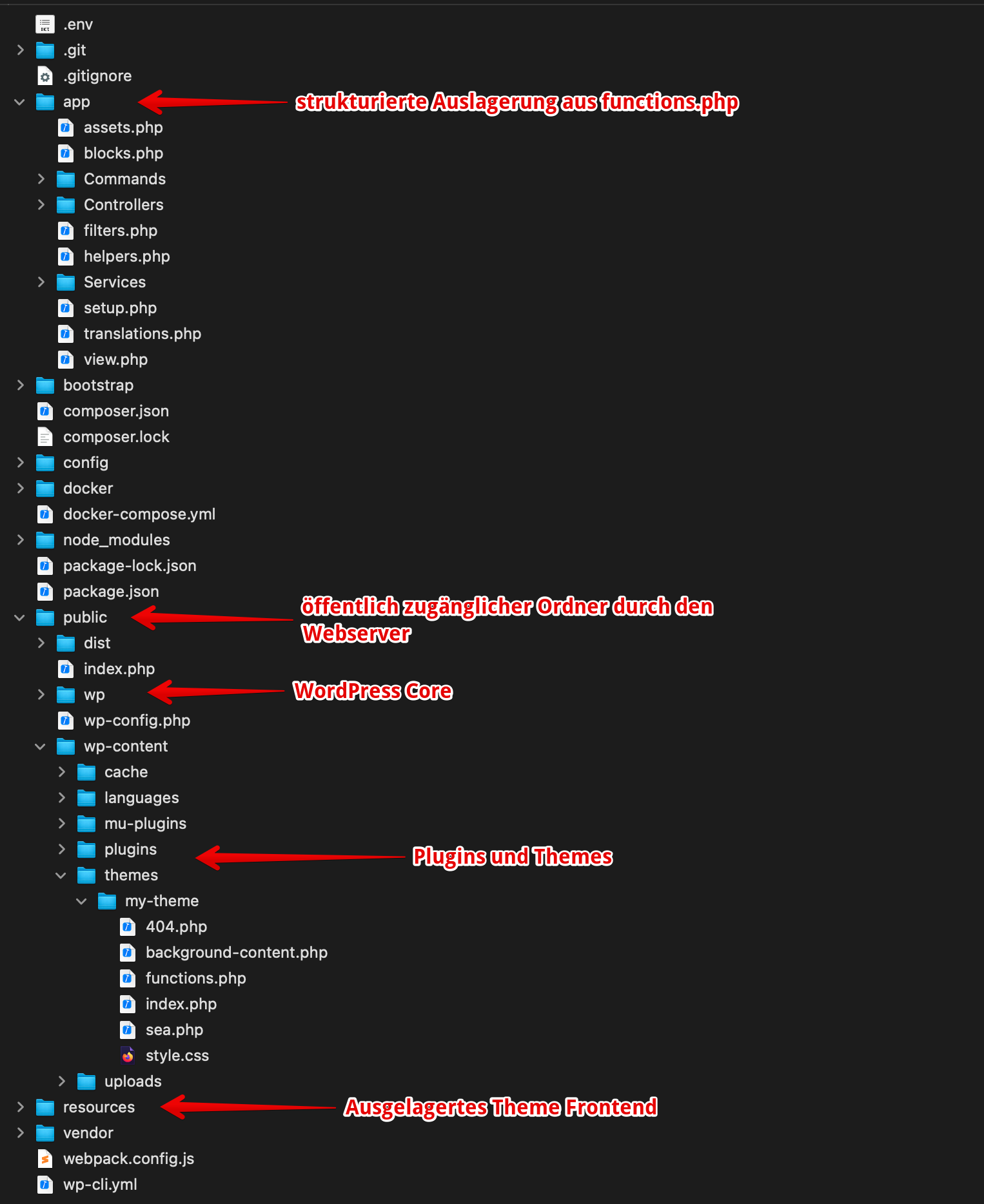
Hier wurde alles was sich sonst im Normalfall gerne im File functions.php befindet auf verschiedene Dateien im Ordner app ausgelagert. Diese Dateien im Ordner app sind sinnvoll und gemäß ihres Inhaltes benannt, wodurch es für Entwickler leichter ist verschiedene Funktionalitäten im Code zu finden und einzuordnen. In der Datei functions.php befinden sich nun nur noch require_once’s auf die Files im Ordner app.
Den Ordner, der für den Webserver öffentlich zugänglich ist, wurde hier public benannt. Alle Files außerhalb sind nicht direkt durch den Webserver von außen zu erreichen, was auch wieder ein wichtiger Sicherheitsaspekt ist.
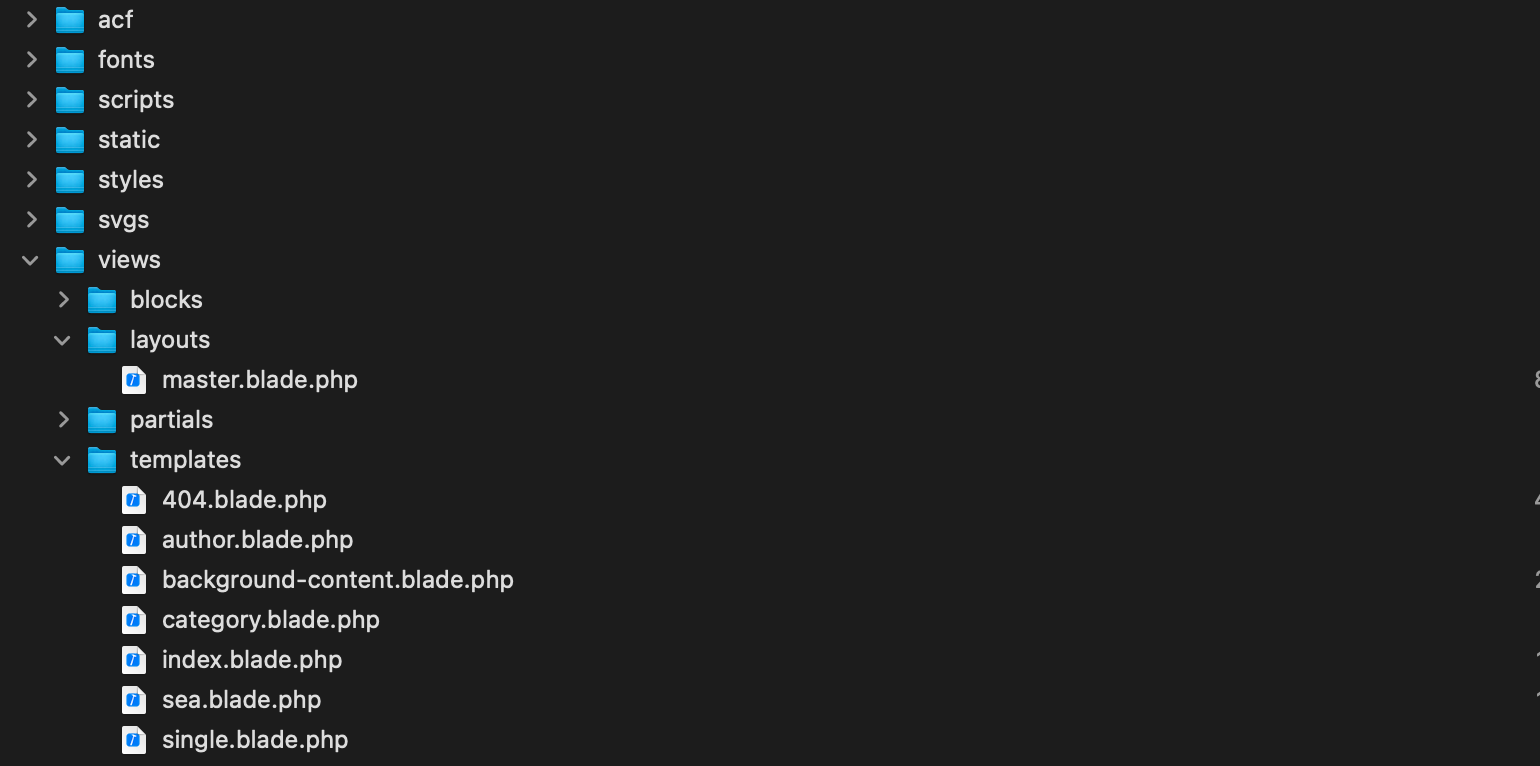
Der Ordner resources:

Außerdem ist in diesem Konstrukt noch eine Besonderheit enthalten. Das komplette Frontend und damit die Templates die WordPress verwendet sowie, Styles in Form von SCSS, JavaScript, designrelevante Bilder und Schriften wurden in den Ordner resources gelegt. Dazu wurde sich aus PHP Libraries bedient, die aus Laravel stammen, um die normalen WordPress Templates wie z.B. single.php auf Files umzulenken wie z.B. single.blade.php. Das macht die Verwendung von Laravel Blades in WordPress möglich, wodurch sich Templates sehr einfach modularisieren lassen. SCSS und JavaScript wird in diesem Konstrukt mittels node.js verarbeitet und in den Ordner public/dist geschoben, von wo aus der Webserver die Files laden kann.
Fazit
Bedrock bzw. Bedrock extended bietet Entwicklern die Möglichkeit WordPress sehr einfach strukturiert und übersichtlich zu halten. Zudem bildet es eine logische Ordnerstruktur und hält zusammen mit einem sauber aufgesetzten Deployment-Mechanismus das Filesystem sauber. Hierdurch lassen sich auch Aufwände bei Implementierung und Wartung reduzieren, was auch den Kosten zugute kommt.
Übersicht von Webentwicklung