
Wie Sie ein winkendes Personen-Icon in Adobe After Effects animieren und als Lottie-Datei exportieren
Das Animieren von Icons kann Ihre Webseite oder Anwendung lebendiger und moderner gestalten. In diesem Artikel zeigen wir Ihnen in einem Beispiel, wie Sie ein Icon in Adobe After Effects animieren, sodass es winkt, und wie Sie diese Animation als Lottie-Datei exportieren und in Ihre Webseite integrieren.
Basis für das nachfolgende Beispiel ist ein Personen-Icon, welches vorab in Adobe Illustrator erstellt wurde. Wichtig ist, dass dieses Icon in logische Ebenen unterteilt ist. So sollte bspw. die winkende Hand eine eigene Ebene sein, damit diese in Adobe After Effects separat animiert werden kann.
Vorbereitung in Adobe After Effects
- Projekt einrichten
- Öffnen Sie After Effects und erstellen Sie ein neues Projekt.
- Stellen Sie sicher, dass die Komposition auf die gewünschte Größe Ihrer Animation eingestellt ist (in unserem Beispiel 500 x 500 Pixel). Wählen Sie eine Bildrate von 30 fps.
- Icon importieren
- Wählen Sie unter “Ablage > Importieren” den Punkt “Datei” aus.
- Im sich öffnenden Dialog wählen Sie die Adobe Illustrator Datei aus, die das Icon beinhaltet.
- Bei “Importieren als” wählen Sie “Footage”.
- Im sich dann öffnenden Dialog wählen Sie ebenfalls (wenn nicht bereits ausgewählt “Footage” aus und aktivieren unter “Ebenenoptionen” den Punkt “Auf eine Ebene reduziert”.
- Ziehen Sie nun im Projektfenster das .ai-File auf die Komposition. Anschließend sehen Sie in der Komposition das Icon.
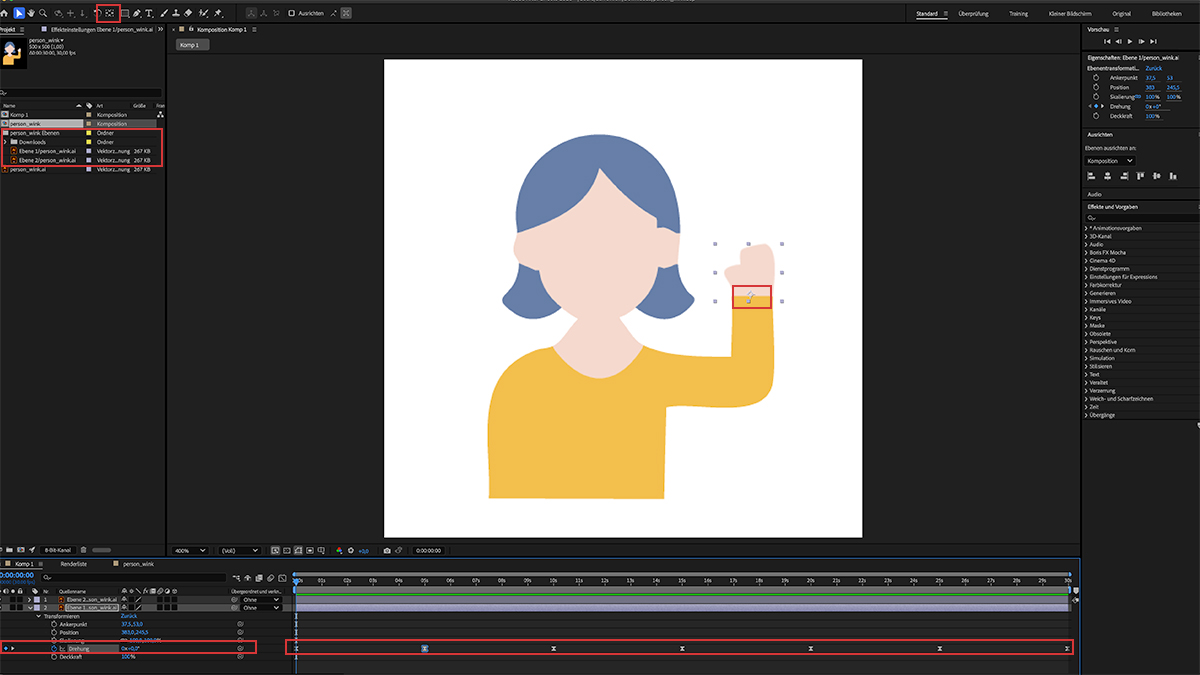
- Mit einem Rechtsklick auf das Icon und anschließender Auswahl von “Erstellen > in Komposition mit Ebenen konvertieren”, machen Sie aus dem einzeln importierten Icon mehrere Ebenen, die Sie im Projektfenster sehen.
- Anschließend entfernen Sie das zuvor in die Komposition eingefügte Icon und fügen stattdessen die neuen Ebenen in die Komposition ein. Ggf. müssen Sie die Ebenen in der Komposition neu aufeinander ausrichten. Mit diesem Vorgehen haben Sie aber die Möglichkeit, einzelne Ebenen gezielt zu animieren.
- Animation des winkenden Arms
- Wählen Sie die Ebene der Hand und setzen Sie den Ankerpunkt (mittels des „Ankerpunkt-Werkzeugs“) auf das Handgelenk.
- Fügen Sie Keyframes für die Rotation hinzu, um die Bewegung des Winkens zu animieren:
- Startposition (z. B. 0°)
- Winken (z. B. +12° und zurück zu -12° usw.)
- Das letzte Keyframe bekommt wieder die Startposition (z.B. 0°)
- Verwenden Sie die Funktion „Easy Ease“, um die Bewegungen natürlicher wirken zu lassen. Dazu führen Sie auf jedes gesetzte Keyframe jeweils einen Rechtsklick aus und wählen dann “Keyframe-Assistenten > Easy Ease”.
- Feinschliff
- Fügen Sie eventuell zusätzliche Bewegungen hinzu, z. B. ein leichtes Kopfnicken.
- Testen und justieren Sie die Animation, bis Sie mit dem Ergebnis zufrieden sind.

Export der Animation mit Bodymovin
Um die Animation als Lottie-Datei zu exportieren, benötigen Sie das Bodymovin-Plugin für Adobe After Effects. Dieses können Sie über den Adobe Creative Cloud Marketplace installieren.
- Plugin installieren
- Suchen Sie in der Creative Cloud Desktop-App nach „Bodymovin“ und installieren Sie das Plugin.
- Nach der Installation finden Sie Bodymovin unter “Fenster > Erweiterungen”.
- Export vorbereiten
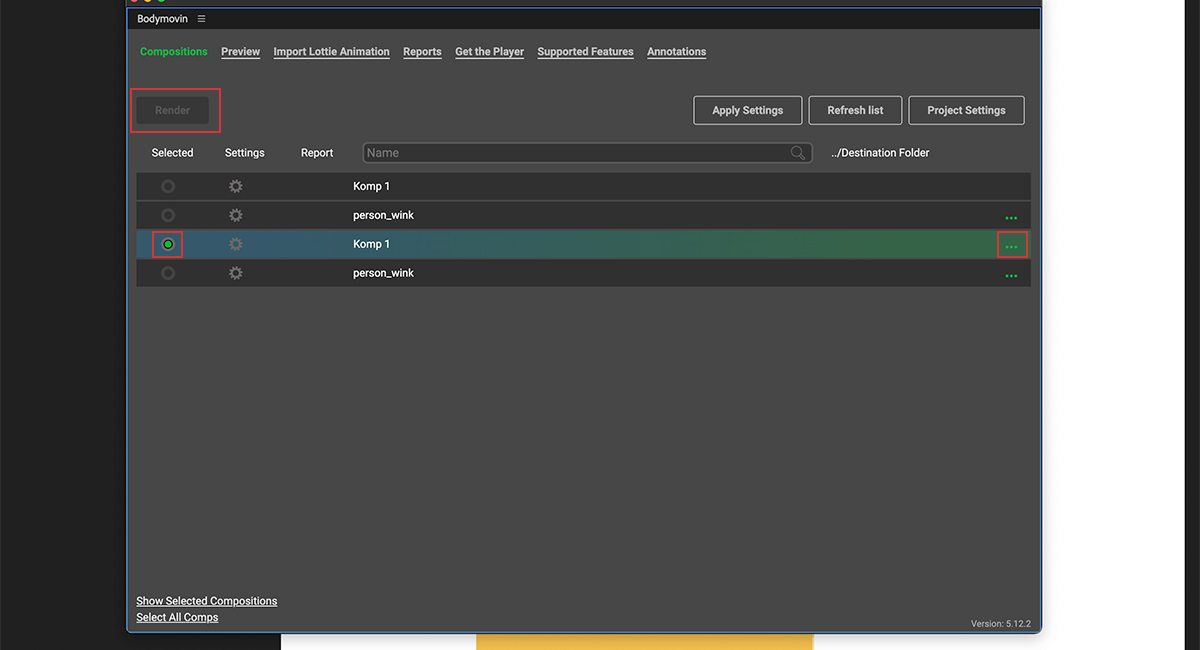
- Öffnen Sie Bodymovin und wählen Sie Ihre Komposition aus.
- Wählen Sie den Speicherort, indem Sie auf die drei Punkte am rechten Ende der Komposition klicken. In unserem Beispiel geben wir der Zieldatei dabei den Namen “person.json”.
- Klicken Sie auf das kleine Zahnrad-Icon bei der Komposition. Dadurch öffnen sich die Einstellungen für den Export. Wichtig ist, dass Sie hier unter “Export Modes” den Punkt “Standard (Export animation as json file” ausgewählt haben.
- Export starten
- Klicken Sie auf „Render“, um die JSON-Datei (Lottie-Format) zu generieren.

Integration in eine Webseite
Die Lottie-Datei lässt sich einfach in eine Webseite einbinden. Sie benötigen dazu die Lottie-Web-Bibliothek. In unserem einfachen Beispiel wird diese direkt vom Drittanbieter eingebunden. Alternativ und je nach Software-Architektur können Sie auch auf verschiedene Packages zurückgreifen und diese in Ihrer Webseite einbinden.
- Lottie-Web-Bibliothek einbinden
Fügen Sie den folgenden Skript-Tag in den <head>-Bereich Ihrer Webseite ein:
<script src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.10.1/lottie.min.js"></script>- Container für die Animation erstellen
Erstellen Sie in Ihrem HTML-Code einen Container, z. B.:
<div id="animationContainer"></div>- Animation laden und abspielen
Binden Sie die Animation in Ihrem JavaScript-Code ein:
<script>
const animation = lottie.loadAnimation({
container: document.getElementById('animationContainer'),
renderer: 'svg',
loop: true,
autoplay: true,
duration: 500,
path: './dist/person/person.json'
});
animation.setSpeed(7);
</script>Da bei o.g. Beispiel wenige Keyframes für die gesamte Animation gewählt wurden, erhöhen wir in diesem Fall mit der Funktion setSpeed() die Abspielgeschwindigkeit der Animation, sodass diese natürlicher und flüssiger wirkt.
Das o.g. Beispiel ist einfach gehalten und verdeutlicht, wie leicht es ist, Animationen aus Adobe After Effects in eine Webseite einzubinden. Natürlich lassen sich weitaus komplexere Animationen erstellen und auf diese Art mittels Lottie in einer Webseite integrieren. Auch ist es möglich mit diversen Packages oder auch reinem JavaScript solche Animationen an gewisse Nutzeraktionen zu koppeln (z.B. beim Klick auf einen Button oder auch Animationen, die auf das Scrollen des Nutzers reagieren) – die Möglichkeiten sind nahezu unbegrenzt.
Übersicht von Webentwicklung