
SCSS Functions einfach erklärt
SCSS ist ein CSS-Präprozesser, mit dem man effizienter, strukturierter und skalierbarer CSS schreiben kann. Zu den Hauptmerkmalen von SCSS zählen:
- Verschachtelungen: Damit ist es möglich, CSS-Regeln, aber auch einfach nur die CSS-Selektoren, ineinander zu verschachteln und zu strukturieren. Das bietet dem Entwickler eine besserer Übersicht über die Styles und macht das Schreiben von CSS-Regeln effizienter.
- Variablen: Der Vorteil von Variablen wird ein wenig abgeschwächt, seitdem man auch in CSS Variablen nutzen kann. Dennoch ist es möglich, in SCSS Variablen zu setzen, die Styles beinhalten und die man dann an diversen Stellen wieder verwenden kann.
- Vererbung: Es ist möglich, Styles von einer anderen CSS-Regel komplett zu erben und entsprechend zu erweitern. Damit spart man sich doppeltes Definieren von Styles und pflegt diese nur an einer Stelle. Ein großer Vorteil ergibt sich daher nicht nur beim initialen Schreiben der Regeln, sondern auch bei späteren Erweiterungen bzw. Anpassungen.
- Mixins: Damit ist es möglich, wiederverwendbare CSS-Regeln / -Blöcke zu erstellen. Mixins können dabei auch Parameter entgegennehmen und weiterverarbeiten. In diesem Beitrag werden Mixins genauer erklärt.
- Functions: SCSS bringt selbst einige nützliche Functions mit. Mit diesen ist es möglich, Werte dynamisch zu berechnen. Man hat jedoch auch die Möglichkeit selbst Functions in SCSS zu entwickeln. Im Verlauf dieses Beitrags werden Functions genauer beschrieben.
Zusammengefasst bringt SCSS die folgenden Vorteile für die Entwicklung:
- Bessere Organisation / Strukturierung: Durch die o.g. Hauptmerkmale lässt sich der Code wesentlich besser strukturieren und modularisieren.
- Effizientere Pflege und Skalierbarkeit: Der Code wird durch die Verwendung von Mixins, Functions und Variablen deutlich einfacher zu pflegen bzw. zu erweitern.
- Wiederverwendbarkeit: Mittels Mixins und Variablen kann man Styles an einer zentralen Stelle definieren, pflegen, erweitern, anpassen und dann an anderen Stellen wiederverwenden.
Functions
SCSS Functions werden mit @function, gefolgt von einem eindeutigen Namen, definiert. Mit dem Namen der Function kann man diese dann an beliebiger Stelle ausführen.
Im Grunde sind SCSS Functions ähnlich wie SCSS Mixins. Sie können Parameter entgegennehmen und Berechnungen durchführen. Entgegen eines Mixins gibt eine Function allerdings keine Styles zurück, sondern einen Wert.
Der Vorteil von Functions ist, dass man z.T. komplexe Berechnungen, die man innerhalb diverser CSS-Regeln immer wieder benötigt, nur einmal initial erstellen muss und überall wiederverwenden kann. Dadurch ergibt sich eine Reduzierung der Aufwände für die Implementierung von Styles, die auf diesen Berechnungen beruhen. Außerdem wird die Wartung deutlich vereinfacht, weil man bei eventuellen Anpassungen oder Erweiterungen nicht an unzähligen Stellen etwas ändern muss, sondern lediglich zentral innerhalb der Function. Diese Änderungen wirken sich dann auf alle Stellen aus, an denen die Function aufgerufen wird.
SCSS bietet bereits einige eigene nützliche Functions, wie z.B. lighten() & darken(). Beide Functions dienen dazu, einen eingegebenen Farbwert um einen gewissen Prozentsatz zu verändern – entweder heller oder dunkler. Das folgende Beispiel zeigt, wie die Hintergrundfarbe eines Buttons mit der lighten() Function von SCSS um 10% heller gemacht wird (als der ihr übergebene Farbwert):
$color: #343434;
.button--inactive {
background-color: lighten($color, 10%);
}Beispiele für eigene SCSS Functions
Neben den bereits verfügbaren Functions von SCSS, kann man auch selbst Functions definieren. Wie o.g. wird dies mit @function, gefolgt von einem eindeutigen Namen, gemacht. Hier ein einfaches Beispiel für eine eigene Function:
@function calcpercentage($value, $total) {
@return ($value / $total) * 100%;
}
.image {
width: calcpercentage(200px, 500px);
}In o.g. Beispiel wird eine Function “calcpercentage” erstellt. Diese nimmt zwei Parameter entgegen ($value & $total). Mit @return gibt eine Function das Ergebnis entsprechend an die Stelle zurück, von der sie aufgerufen wird. In o.g. Beispiel ist die Rückgabe ein Prozentsatz. Der Function werden also der Grundwert ($total) und der Prozentwert ($value) übergeben. Innerhalb der Function findet dann die Berechnung des Prozentsatzes statt, der als Ergebnis mit @return zurückgegeben wird.
Das obige Beispiel ist ein vereinfachtes Beispiel für eine Function. Diese können auch durchaus komplexer sein. Nachfolgendes Beispiel ist immer noch eine recht einfache Function, zeigt aber im Vergleich zum ersten Beispiel, in welche Richtung bzw. Komplexität eine Function gehen kann:
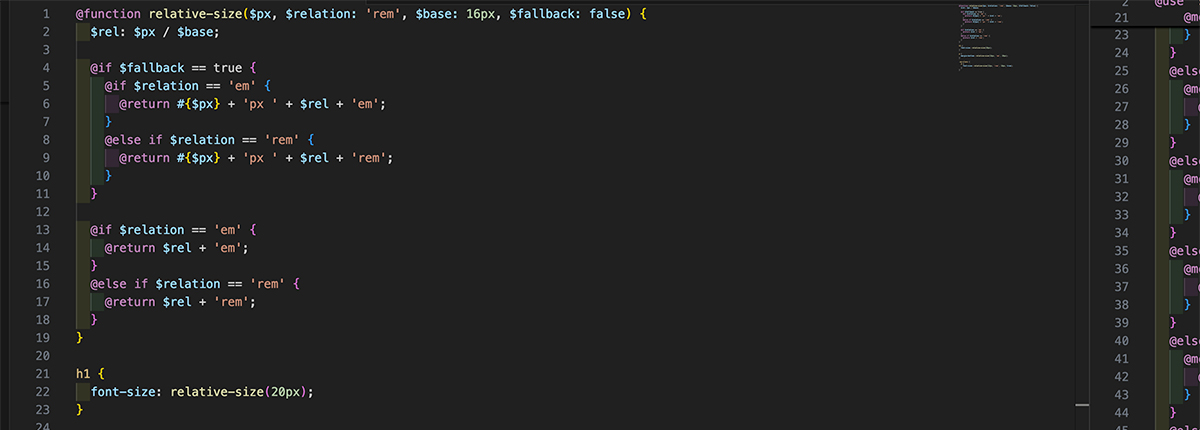
@function relative-size($px, $relation: 'rem', $base: 16px, $fallback: false) {
$rel: $px / $base;
@if $fallback == true {
@if $relation == 'em' {
@return #{$px} + 'px ' + $rel + 'em';
}
@else if $relation == 'rem' {
@return #{$px} + 'px ' + $rel + 'rem';
}
}
@if $relation == 'em' {
@return $rel + 'em';
}
@else if $relation == 'rem' {
@return $rel + 'rem';
}
}
h1 {
font-size: relative-size(20px);
}
p {
margin-bottom: relative-size(16px, 'em', 20px);
}
.my-class {
p {
font-size: relative-size(12px, 'rem', 18px, true);
}
}In diesem Beispiel wird die Function “relative-size” erstellt, die dafür sorgt, dass ein übergebener Ziel-Pixelwert in einen relativen Wert (rem / em) umgerechnet und zurückgegeben wird. Die Function kann vier Parameter entgegennehmen:
- $px = Ziel-Pixelwert
- $relation = Optional, gibt an, ob für die Rückgabe em oder rem verwendet werden soll – der Standard (wenn nichts übergeben wird) ist rem
- $base = Optional, man kann einen Basiswert für die Berechnung übergeben und hat so mehr Flexibilität beim Einsatz der Function, der Standard (wenn nichts übergeben wird) sind 16px
- $fallback = Optional, gibt an, ob der Ziel-Pixelwert als Fallback im Rückgabewert enthalten sein soll oder nicht, der Standard (wenn nichts übergeben wird) ist false
Unter der Function Definition sieht man drei Anwendungsbeispiele für die Function. Im ersten Fall wird eine relative Schriftgröße gesetzt. Dabei wird lediglich der Zielwert übergeben. Die Function errechnet daraus einen relativen Wert zur Standard-Basis (16px) und gibt als Ergebnis den relativen Wert in rem zurück.
Beim zweiten Anwendungsbeispiel wird ein relativer Abstand nach unten gesetzt. Dabei wird neben ‘em’ als Relationseinheit auch eine andere Basis (20px) übergeben. Die Function liefert in diesem Fall einen relativen Wert in em für den Zielwert von 16px und der Basis von 20px zurück.
Das dritte o.g. Beispiel zeigt die Verwendung aller Parameter. Hier wird wieder eine relative Schriftgröße zurückgeliefert. In diesem Fall errechnet die Function einen rem-Wert für 12px und einer Basis von 18px. Dabei gibt die Function den Wert von 12px als Fallback-Wert zurück.
Fazit zu SCSS Functions
SCSS Functions bieten wiederverwendbare Berechnungen. Das macht es für Entwickler einfacher bestimmte Berechnungen, in den verschiedensten CSS-Regeln zu verwenden, ohne, dass sie sich die genaue Berechnung merken müssen. Das beschleunigt die Entwicklung deutlich und vermeidet auch Fehler in der Berechnung, da diese immer dieselbe ist.
Außerdem sind Anpassungen an der Berechnung, die eine Function beinhaltet, schnell systemweit umgesetzt. Man passt lediglich die Berechnung zentral an einer Stelle in der Function an und es wirkt sich auf alle Elemente aus, die diese Function aufrufen.
Übrigens nutzen wir seit Jahren SCSS und haben bereits unzählige Functions geschrieben – komplexe sowie einfache. SCSS Functions sind aber nur ein Bruchteil dessen, was wir bereits mit SCSS und modularem, strukturiertem und effizientem Aufbau von Styles, umgesetzt haben. Kontaktieren Sie uns gerne und lassen Sie uns über Ihr Webprojekt & die Möglichkeiten sprechen – egal, ob Sie ein neues System benötigen oder die Struktur eines bestehenden Systems verbessern möchten.
Übersicht von Webentwicklung