
Pagespeed-Latein
Pagespeed – also die Geschwindigkeit der Webseite – ist heutzutage immer wichtiger. Viele Unternehmen investieren viel und stetig in die Verbesserung der Geschwindigkeit ihrer Webseite. Aber was sagen die einzelnen Pagespeed Kennzahlen überhaupt aus und warum ist ein guter Pagespeed Wert so wichtig?
Warum ist ein guter Pagespeed Wert wichtig?
Ein guter Pagespeed Wert ist wichtig für die Benutzerzufriedenheit sowie für die Sichtbarkeit der Webseite in Suchmaschinen. Letztendlich ist ein guter Pagespeed Wert dadurch mitunter auch ein gewichtiger Faktor beim Erfolg einer Webseite.
Eine langsame Webseite kann beim Benutzer Frustration und Ärger hervorrufen und somit für den Absprung des Benutzers von der Webseite sorgen. Eine schnelle Webseite steigert dagegen die Zufriedenheit des Benutzers, da ihm eine schnelle und reibungslose Nutzung ermöglicht wird.
Auch die Algorithmen von Suchmaschinen bevorzugen daher schnelle Webseiten gegenüber langsamer funktionierenden Seiten. Ein besserer Pagespeed Wert wirkt sich also positiv auf das Ranking in Suchmaschinen aus. Google hat sogar den Pagespeed-Wert als einen Ranking-Faktor bestätigt. Natürlich ist alleine die Geschwindigkeit einer Webseite noch keine Garantie für eine hohe Platzierung, aber die Chancen weiter oben in Suchanfragen zu erscheinen steigen durch eine hohe Geschwindigkeit.
Wie o.g. steigert ein guter Pagespeed Wert die Benutzerzufriedenheit. Das bewirkt, dass der Benutzer eher geneigt ist, auf der Webseite zu bleiben, diese zu erkunden, Inhalte zu konsumieren oder Aktionen auf der Webseite durchzuführen – wie z.B. die Kontaktaufnahme mit dem Unternehmen oder die Durchführung eines Kaufs. D.h. ein guter Pagespeed Wert hat auch einen positiven Einfluss auf die Conversion Rate der Webseite. Das gilt besonders bei Nutzern von mobilen Endgeräten. Der Trend geht immer mehr hin zum Surfen via mobilem Endgerät. Da mobile Endgeräte aber auch oftmals – zumindest bei der Nutzung von unterwegs – eine langsamere Verbindung aufweisen, ist es dort umso wichtiger, dass die Webseite bzgl. Pagespeed bestmöglich optimiert ist. Die meisten Benutzer entscheiden nach wenigen Sekunden, ob sie auf einer Seite bleiben oder diese verlassen, weil sie zu langsam ist.
Zusammengefasst lässt sich sagen, dass ein guter Pagespeed Wert die Zufriedenheit der Benutzer steigert, eine bessere Platzierung in Suchmaschinen unterstützt und die Conversion Rate verbessern kann.
Welche Kennzahlen gibt es?
Google ändert immer mal wieder die Kennzahlen. Das geschieht nicht, um Webseitenbetreiber zu ärgern, sondern um den Bedürfnissen der Suchmaschinenbenutzer gerecht zu werden. Diese ändern sich auch mit der Zeit und Google reagiert darauf durch Anpassungen an den Ranking-Faktoren und damit u.a. auch durch Anpassungen an den Pagespeed Kennzahlen.
Zum Zeitpunkt dieses Beitrags gibt es die folgenden Kennzahlen, die weiter unten im Beitrag genauer beschrieben werden:
- LCP – Largest Contentful Paint
- INP – Interaction to Next Paint
- CLS – Comulative Layout Shift
- FCP – First Contentful Paint
- TTFB – Time to First Byte
- FID – First Input Dely (wird gelegentlich noch aufgeführt, wurde aber im März 2024 durch den INP abgelöst).
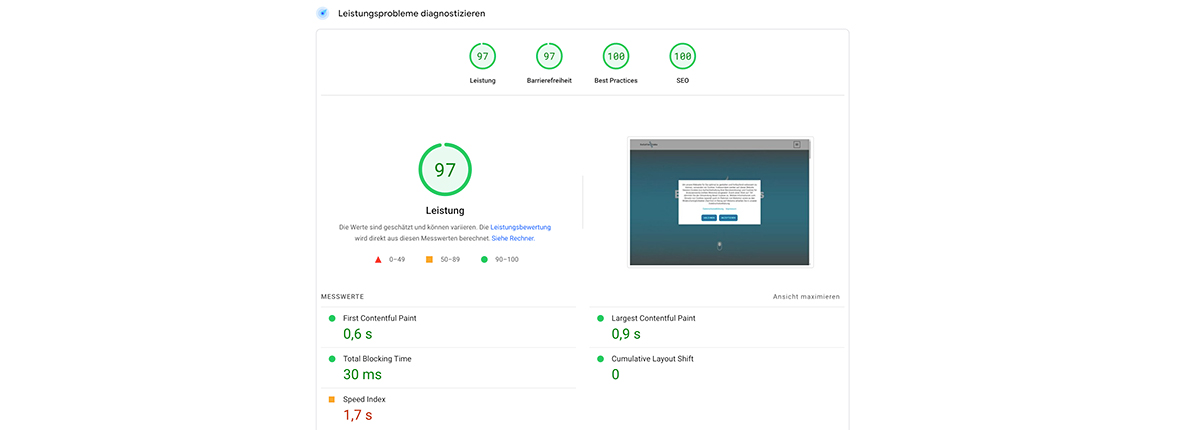
Die o.g. Kennzahlen sind die, die auf realen Nutzerdaten und auf einem 28-tägigen Erhebungszeitraum basieren. Weiter werden in Pagespeed Insights (https://pagespeed.web.dev/) auch Leistungsprobleme (mittels Lighthouse) diagnostiziert. Google unterscheide dabei in die Oberkategorien
- Leistung
- Barrierefreiheit
- Best Practice
- SEO
Die Kategorien “Barrierefreiheit”, “Best Practice” und “SEO” werden nicht weiter unterteilt. Vielmehr wird unter diesen Kategorien direkt in den Diagnoseergebnissen angezeigt, welche Tests bestanden bzw. nicht bestanden sind. Auch verweist Google in den einzelnen Testpunkten meist auf Dokumentationen, die mögliche Optimierungsmaßnahmen beschreiben.
Die Kategorie “Leistung” wird wiederum in folgende Kennzahlen unterteilt (die sich z.T. auch mit o.g. Kennzahlen zu den realen Nutzerdaten decken):
- FCP – First Contentful Paint
- LCP – Largest Contentful Paint
- TBT – Total Blocking Time
- CLS – Cumulative Layout Shift
- Speed Index
Anmerkung: Führt man eine Diagnose in Pagespeed Insights durch, kann es sein, dass man die o.g. Kennzahlen, die auf realen Nutzerdaten basieren (LCP, INP, CLS, FCP, TTFB, FID) nicht angezeigt bekommt, sondern nur die weiter beschriebenen Kennzahlen aus der Diagnose der Leistungsprobleme (Lighthouse). Das kann daran liegen, dass die getestete Webseite entweder neu ist und noch nicht über entsprechende Daten verfügt, oder, dass der Traffic auf der Website zu gering ist, sodass Google keine aussagekräftige Analyse mit realen Nutzerdaten durchführen kann.
Was bedeuten die einzelnen Kennzahlen?
Grundsätzlich unterteilen sich die einzelnen Kennzahlen in verschiedene Tests und Messungen. Diese bis ins kleinste Detail aufzulisten und ggf. daraus auch noch Schwellenwerte und Optimierungsmaßnahmen zu beschreiben, würde den Rahmen des Beitrags deutlich sprengen. Dennoch sollen die einzelnen “Oberkategorien” und “Oberkennzahlen”, die im vorherigen Abschnitt genannt wurden, nachfolgend erklärt werden.
Die Kategorie “Leistung”
Die Messungen in dieser Kategorie betreffen die tatsächliche Leistung einer Webseite. Hierunter fallen bspw. Ladezeiten des Servers, wie lange es dauert, bis das Styling vom Browser gerendert ist, wie lange es dauert, bis der User die Seite verwenden kann, wie lange JavaScript Code die Seite u.U. blockiert, wie viel “unnötiger” Code vom Server geladen wird uvm.. Auf die einzelnen Kennzahlen in dieser Kategorie wird weiter unten im Beitrag näher eingegangen.
Die Kategorie “Barrierefreiheit”
Wie der Name der Kategorie vermuten lässt, geht es hier um die Barrierefreiheit. Es wird also gemessen, wie gut die Seite auch für eingeschränkte Nutzer (z.B. Sehschwäche) nutzbar ist. Hier werden Themen bewertet wie spezielle “versteckte” Attribute, die Nutzern, die eine Sprachausgabe zur Unterstützung verwenden, helfen. Außerdem fallen Farben und Kontraste sowie die Steuerung mit der Tastatur in die Bewertungskriterien.
Die Kategorie “Best Practice”
Diese Kategorie zeigt, wie gut sich eine Webseite an “Best Practices” hält, d.h. wie gut diese technischen Standards entspricht, die von einer Webseite erwartet werden. Hierunter fallen Themen wie die Verwendung von HTTPS, die Vermeidung veralteter APIs, das Vermeiden von Drittanbieter-Cookies, die Bereitstellung von Bildern in angemessener Auflösung uvm..
Die Kategorie “SEO”
In der Kategorie “SEO” werden Maßnahmen bzgl. der technischen Suchmaschinenoptimierung einer Webseite bewertet. Es wird also getestet, ob eine Webseite bspw. indexiert werden kann, ob sie über entsprechende, allgemeine und spezifische (z.B. Alternativtext-Attribute für Bilder, die nicht geladen werden können) Attribute verfügt, die von Suchmaschinen ausgewertet und berücksichtigt werden können, ob es eine gültige robots.txt gibt, die den Crawler durch die Unterseiten führt, etc..
LCP – Largest Contentful Paint
Diese Kennzahl misst die Renderingzeit des größten Bilds oder Textblocks im sichtbaren Bereich der Webseite. Die Messung läuft also vom ersten Aufruf der Webseite durch den Nutzer, bis hin zur fertigen Darstellung – d.h. die Seite kann vom Nutzer verwendet werden – des größten Elements im sichtbaren Bereich. Der sichtbare Bereich ist der Bereich, den der Nutzer beim Aufruf der Webseite – ohne weiteres Scrollen, etc. – sehen kann.
Bei der Messung des LCP werden folgende Elemente für die Reaktionszeit berücksichtig:
- Bildelemente (img-Elemente sowie image-Elemente innerhalb einer Scalable Vector Graphic (SVG)).
- Videoelemente (video-Tags).
- Elemente, bei denen ein Hintergrundbild via CSS (url()-Funktion) eingebunden ist.
- Blockelemente mit Texten bzw. untergeordneten Textelementen.
Mithilfe von Heuristiken werden aber auch bestimmte Elemente ausgeschlossen, die für den Nutzer wahrscheinlich keine inhaltliche Relevanz besitzen:
- Elemente, die für den Nutzer nicht sichtbar sind, weil sie eine Deckkraft von 0 besitzen.
- Elemente, die wahrscheinlich Hintergrundelemente sind und den gesamten Darstellungsbereich abdecken.
- Bilder mit einer niedrigen Entropie und Platzhalterbilder, die wahrscheinlich nicht den tatsächlichen Inhalt der Webseite widerspiegeln.
In den meisten Fällen handelt es sich bei einem verbesserungswürdigen LCP-Wert um Bild- oder Videoelemente als Ursache. Lighthouse zeigt in den Detailberichten der Diagnose das LCP-Element an, damit leicht die Ursache ermitteln und beseitigen kann.
Ist die Ursache für einen schlechten LCP-Wert ein Bild, kann man das Timing in die folgenden Phasen unterteilen:
- Zeit bis zum ersten Byte (TTFB – siehe entsprechenden Abschnitt weiter unten im Beitrag).
- Ladeverzögerung: Diese beschreibt eine Abweichung zwischen der TTFB und dem Zeitpunkt, an dem der Browser mit dem Laden der Ressource beginnt, die den schlechten LCP-Wert verursacht.
- Ladezeit: Diese Phase gibt die tatsächliche Zeit an, die zum Laden der Ressource benötigt wird.
- Rendering-Verzögerung: In dieser Phase wird die Abweichung gemessen, die zwischen dem Abschluss des Ladevorgangs der Ressource und der vollständigen Darstellung (Rendering) für den Nutzer besteht.
Möchte man also den LCP-Wert verbessern, sind die o.g. Phasen typischerweise die Bereiche, in denen man optimieren sollte. Die Ursachen für die einzelnen Zeiten in den o.g. Phasen können dabei jedoch sehr vielfältig sein und müssen oft erst genauer analysiert werden. So kann z.B. ein langsamer Server ebenso ausschlaggebend sein, wie eine zu große Bilddatei.
Hier gibt es weitere Informationen zur Kennzahl “LCP – Largest Contentful Paint”: https://web.dev/articles/lcp?hl=de#what-is-lcp
INP – Interaction to Next Paint
Mit dem INP (Interaction to Next Paint) wird die Reaktionsfähigkeit einer Webseite gemessen. Diese Messung erfolgt anhand von Daten, bei denen die Latenz aller Klick-, Tipp- und Tastaturaktionen während der gesamten Lebensdauer einer Webseite beobachtet wird. Dabei wird die längste Dauer gemeldet, aber Ausreißer ignoriert. Das bedeutet, wenn ein Nutzer auf die Webseite kommt, werden die Interaktionen (Klicken, Tippen, Tastatureingaben) gemessen, solange er sich auf der Webseite befindet.
Ein besserer INP-Wert bedeutet demnach, dass eine Webseite durchweg schnell auf die meisten Nutzerinteraktionen reagiert. Diese Reaktion findet in Form von visuellem Feedback statt. Klickt ein Nutzer bspw. auf ein Menü oder fügt einen Artikel dem Warenkorb hinzu, dann bekommt er dadurch ein visuelles Feedback auf der Webseite – das Menü öffnet sich bzw. eine Meldung o.ä. wird angezeigt, dass der Artikel zum Warenkorb hinzugefügt wurde.
Beim INP werden aber nicht zwangsläufig die “Endergebnisse” einer Interaktion bewertet, sondern tatsächlich das visuelle Feedback für den Nutzer. Manche Interaktionen dauern länger, wie bspw. der Login in einen geschützten Bereich. Wichtig ist in diesem Beispiel, dass der Nutzer bereits beim Start der Interaktion (Klick auf Login-Button) ein visuelles Feedback erhält, dass seine Aktion verarbeitet wird. Das kann bspw. auch ein Ladebalken oder -spinner sein.
Oft ist es schwierig, eine eindeutige Ursache für einen schlechteren INP-Wert zu identifizieren. Es gibt die unterschiedlichsten Möglichkeiten selbst die Nutzung der Webseite durchzuspielen und gleichzeitig zu messen. Dabei spielen jedoch auch äußere Faktoren (z.B. verwendete Hardware und deren Geschwindigkeit, Browser(-Version)) eine Rolle und können die Messergebnisse beeinflussen. In Pagespeed Insights wird diese Kennzahl – zum Zeitpunkt des Schreibens dieses Beitrags – ausschließlich in den Diagnosen mittels Felddaten ausgewiesen. Dementsprechend ist es sinnvoll technische Messungen in der Webseite zu implementieren, die ebenfalls über einen gewissen Zeitraum Felddaten ansammeln. So können ursächliche Interaktionen besser und eindeutiger identifiziert und behoben werden.
Hier gibt es weitere Informationen zur Kennzahl “INP – Interaction to Next Paint”: https://web.dev/articles/inp?hl=de
CLS – Cumulative Layout Shift
Bei dieser Kennzahl werden unerwartete Layoutverschiebungen gemessen, die während der Lebensdauer einer Webseite auftreten. Genauer gesagt wird der größte Score von einem Sitzungsfenster ausgewiesen.
Was bedeutet das? – Zunächst muss man wissen: Eine Layoutverschiebung beschreibt, dass sich Inhalte im sichtbaren Bereich auf der Webseite nachträglich, nach der initialen Anzeige verschieben. Das tritt bspw. dann ein, wenn zusätzliche Inhalte vor / zwischen bereits angezeigten Inhalten eingefügt werden (Bsp.: Werbeanzeigen). Eine Verschiebung kann aber auch durch das Rendering von Bildern verursacht werden, bei denen vorher – bevor das Bild geladen wurde – die Größe des Bildes bzw. des Bereichs, in dem das Bild dargestellt wird, unbekannt ist. Wird z.B. ein Bild geladen, dass 100 Pixel hoch ist, aber vor dem Laden wurde dieser Bereich nicht durch Leerraum oder Platzhalter im Seiteninhalt vorgesehen, dann kommt es nach dem Laden und Anzeigen des Bildes zu einer Layoutverschiebung. Das Bild wird im entsprechenden Bereich eingefügt und der nachfolgende Inhalt verschiebt sich in diesem Beispiel um 100 Pixel nach unten.
Ein “Sitzungsfenster” ist die Zusammenfassung mehrerer, nacheinander erfolgender Layoutverschiebungen. Falls zwischen zwei Layoutverschiebungen mehr als eine Sekunde Zeit vergeht, ist dies der Abschluss des einen und der Start des anderen Sitzungsfensters. D.h. ein Sitzungsfenster umfasst immer die Layoutverschiebungen bis zur nächsten Lücke von einer oder mehr Sekunden. Innerhalb des Sitzungsfensters werden alle einzelnen Verschiebungen mit Scores versehen, die auf verschiedenen Faktoren berechnet werden. Alle Scores eines Sitzungsfensters werden dann zusammen summiert und bilden den Score eines Sitzungsfensters. Wie o.g. gibt der CLS-Wert Auskunft über den größten Score eines solchen Sitzungsfensters.
Dieses beschriebene Clustering hilft bei Detailanalysen dabei, die Ursache für einen schlechten CLS-Wert besser zu identifizieren und zu beseitigen.
Hier gibt es weitere Informationen zur Kennzahl “CLS – Cumulative Layout Shift”: https://web.dev/articles/cls?hl=de
FCP – First Contentful Paint
Weiter oben in diesem Beitrag wurde bereits der LCP (Largest Contentful Paint) näher beschrieben. Der FCP (First Contentful Paint) funktioniert ähnlich, unterscheidet sich aber vom LCP dadurch, dass nicht der gesamte Inhalt gerendert wird, sondern nur das erste Inhaltselement. Es wird also die Zeit vom ersten Aufruf der Webseite bis zum Zeitpunkt, an dem der Nutzer die ersten Seiteninhalte sehen kann, gemessen.
Möchte die Ursache für einen schlechten FCP-Wert tiefer analysieren und identifizieren, dann bietet es sich an, dafür entsprechende Felddaten zu sammeln. Denn der FCP umfasst auch die Entladezeit der vorherigen Seite, die Zeit für Verbindungseinrichtungen, Weiterleitungszeiten und die Time to Frist Byte (TTFB). Diese Werte können sich bei Labormessungen unterscheiden.
Hier gibt es weitere Informationen zur Kennzahl “FCP – First Contentful Paint”: https://web.dev/articles/fcp?hl=de
TTFB – Time to First Byte
Mit dieser Kennzahl werden die Einrichtungszeit der Verbindung und die Reaktionszeit des Webservers gemessen. D.h. sie misst, wie viel Zeit zwischen der Anfrage einer Ressource und dem Eintreffen des ersten Bytes der Antwort vom Server vergeht.
Ein schlechter TTFB-Wert ist also ein Indiz dafür, dass der Webserver zu langsam ist. Das kann hardwaretechnisch bedingt sein, aber auch aufgrund zu komplexem Code, der auf dem Webserver – vor dem Senden einer Antwort – verarbeitet werden muss. Auch vorhandene Caching-Mechanismen bzw. fehlendes serverseitiges Caching sowie die Komplexität von Datenbankabfragen oder auch Laufwerkssuchen auf dem Server können die TTFB entsprechend beeinflussen.
Die TTFB ist die Summe aus den folgenden Phasen einer Anfrage:
- Weiterleitungszeit
- Service-Worker Startzeit, wenn Service-Worker im Einsatz sind
- DNS-Lookup
- Verbindung und TLS-Verhandlung
- Anfrage, bis das erste Byte der Antwort vorliegt.
Anzumerken ist, dass eine gute (also niedrige) TTFB nicht zwingend erforderlich ist. Vielmehr kommt es darauf an, wie die zugrundeliegende Webseite funktioniert. Die TTFB ist nutzerorientierten Kennzahlen (LCP und FCP) vorgelagert. Eine hohe TTFB kann somit diese nutzerorientierten Kennzahlen mitunter negativ beeinflussen. Dies muss aber nicht zwangsläufig der Fall sein. So können die LCP-Werte und FCP-Werte bei einer Webseite – mit höherer TTFB – die auf dem Server gerendert wird und wenig clientseitige Logik braucht (speziell Javascript), besser sein, als bei einer Webseite, die clientseitig gerendert wird (und deren TTFB niedriger ist).
Hier gibt es weitere Informationen zur Kennzahl “TTFB – Time to First Byte”: https://web.dev/articles/ttfb?hl=de
TBT – Total Blocking Time
Die Total Blocking Time (TBT) misst den Zeitraum zwischen dem FCP (siehe Beschreibung weiter oben im Beitrag) und der Time to Interactive. Die “Time to Interactive” ist der Zeitpunkt, an dem der Nutzer seine ersten Nutzereingaben machen kann (Mausklicks, Tastatureingaben, …), ohne, dass diese Nutzerinteraktionen durch die Ausführung anderer Arbeiten im Browser blockiert werden.
Zur Berechnung der TBT werden dabei nur lange Aufgaben berücksichtigt, deren Bearbeitung mehr als 50 Millisekunden beträgt. Ausgewiesen wird im Diagnoseergebnis nur der blockierende Teil dieser Aufgaben, nicht die 50 Millisekunden davor. Bspw.: Blockiert eine Aufgabe 80 Millisekunden den Browser und hindert somit 80 Millisekunden den Nutzer an weiterer Interaktion, dann werden 30 Millisekunden als TBT ausgewiesen (80 Millisekunden Bearbeitungszeit – 50 Millisekunden bis zum Schwellwert = 30 Millisekunden TBT).
Ursachen für einen schlechten TBT-Wert sind oftmals unnötiger JavaScript Code, der beim Laden der Seite überhaupt nicht gebraucht, aber dennoch im Hauptthread des Browsers geladen, geparst und ausgeführt werden muss oder aber auch ineffiziente JavaScript-Anweisungen. Wenn man bspw. DOM-Elemente mit JavaScript-Anweisungen sucht und beeinflusst, dabei aber die Suche zu allgemein gestaltet und nicht bestmöglich auf einen Bereich der Seite eingeschränkt, dann kann dies die TBT bereits verschlechtern.
Möchte man also die TBT verbessern, kommt man um eine Detailanalyse / ein Refactoring seines JavaScript-Codes meist nicht herum. Ziel ist die Identifizierung von unnötigem und ineffizientem Code, der entsprechend entfernt, asynchron geladen (wenn später auf der Webseite benötigt), in einen Nebenthread ausgelagert (Webworker) oder effizient umgeschrieben werden muss.
Hier gibt es weitere Informationen zur Kennzahl “TBT – Total Blocking Time”: https://developer.chrome.com/docs/lighthouse/performance/lighthouse-total-blocking-time?utm_source=lighthouse&utm_medium=lr&hl=de
Speed Index
Diese Leistungskennzahl gibt darüber Auskunft, wie lange es dauert, bis Seiteninhalte beim Aufbau der Webseite visuell dargestellt werden. Hierzu nimmt Lighthouse ein Video des gesamten Seitenaufbaus auf und errechnet dann den Fortschritt zwischen den einzelnen Frames dieses Videos.
Es gibt keine gezielten Maßnahmen zur tieferen Analyse oder auch für die Verbesserung dieser Kennzahl. Vielmehr ist es so, dass alle zuvor beschriebenen Leistungskennzahlen auf den Speed Index wirken. Verbessert man also bspw. die Total Blocking Time (TBT), wird sich dadurch i.d.R. auch der Speed Index verbessern. Typischerweise haben die folgenden Maßnahmen dennoch die größte Wirkung auf den Speed Index:
- Die Abarbeitung von Code im Hauptthread des Browsers minimieren.
- Die Ausführungszeit von JavaScript verbessern (effizienteren Code verwenden).
- Text bereits – mit einer Fallback-Schriftart – anzeigen, bevor der eigentliche Webfont (die Schriftart der Webseite) vom Server geladen wurde.
Fazit
Das Thema Pagespeed ist äußerst komplex, deshalb gibt es ganze Webseiten, die sich mit diesem Thema befassen und weiter auch weiter in die Tiefe gehen. In diesem Beitrag soll ein Grundverständnis für die Zusammensetzung der Pagespeed-Kennzahlen geschaffen und erste Anreize für Optimierungspotenzial entwickelt werden. Je tiefer man in eine Pagespeed-Analyse / -Optimierung einsteigt, desto mehr weitere Detailkennzahlen findet man, die es zu analysieren und zu verbessern gilt.
Wir bieten Ihnen auch Pagespeed-Analysen / -Optimierungen. Nehmen Sie gerne über das untenstehende Kontaktformular mit uns Kontakt auf, wenn Sie Unterstützung bei der Analyse und Verbesserung der Geschwindigkeit Ihrer Webseite benötigen.
Übersicht von Online-Präsenz